
ЗАДАЧА
Мой путь как дизайнера начался в 2019 году и спустя год работы я увидел одну из основных проблем рынка специалистов, которые хотят расти — малое количество и неудобность сервисов для развития насмотренности и поиска вдохновения. Для собственного развития — я каждый день собирал лучшие дизайны сайтов, иконки, иллюстрации и публиковал их в закрытом Telegram канале. Он и лёг в основу будущей платформы
Цель
Целью личного кабинета является обеспечение удобства, персонализации и контроля для пользователей, позволяя им эффективно использовать платформу и получать максимальную пользу от ее возможностей.
РЕЗУЛЬТАТ
Мы создали собственную Библиотеку Дизайна, в которой собрали лучшие веб-сайты, чтобы помочь сотням дизайнеров улучшить свои проекты и достичь нового уровня качества. В личном кабинете нашей платформы Библиотеки Дизайна для пользователей был реализован следующий функционал:

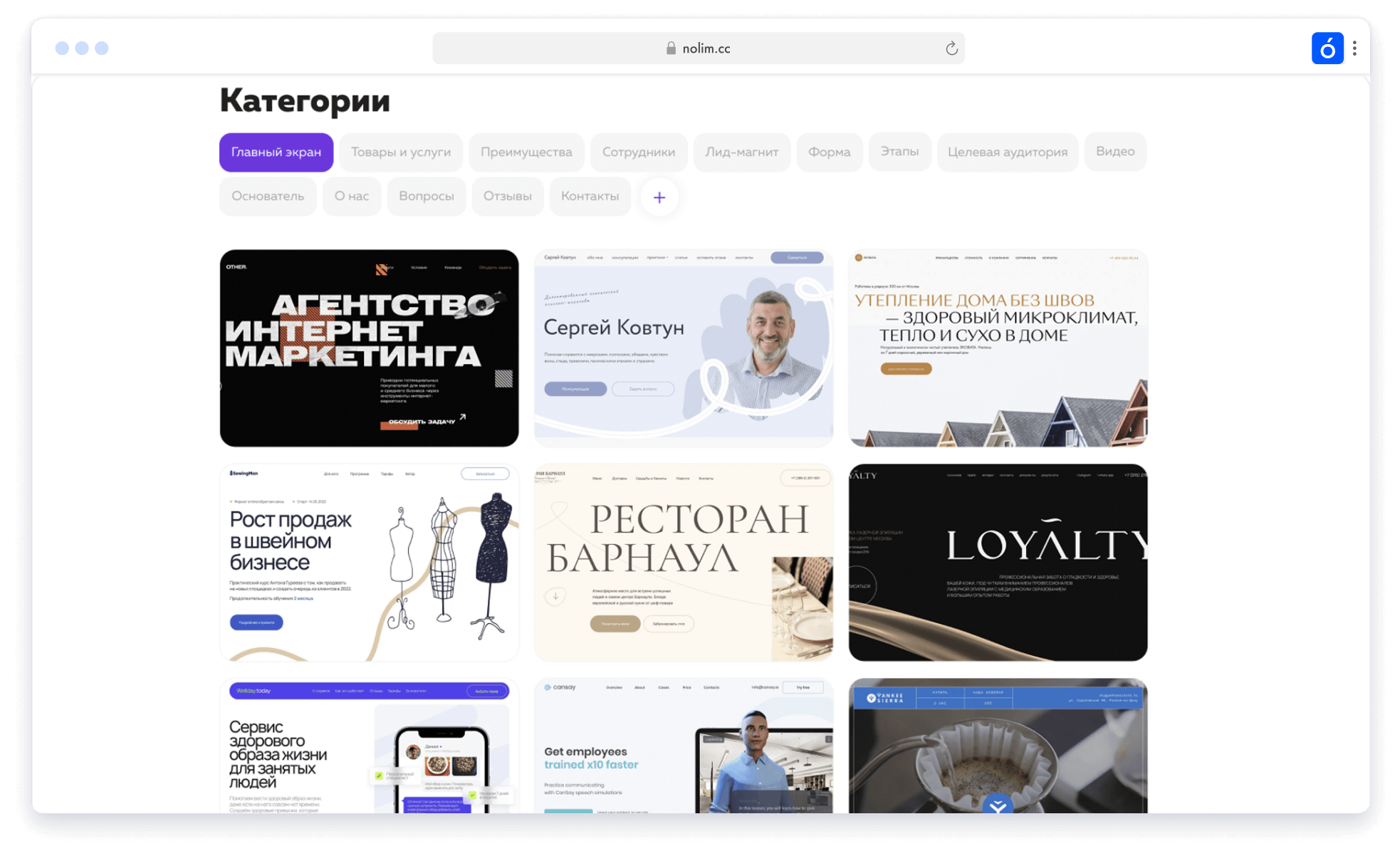
Библиотека дизайнов
Основной раздел, где пользователь может просматривать и искать доступные дизайны. Здесь представлены различные категории дизайнов, с использованием фильтров для удобства навигации. Пользователь сможет просматривать превью дизайнов, сохранять понравившиеся в избранное.

Магазин
Раздел, где пользователь может получить доступ к различным инструментам и ресурсам, которые помогут им в их работе. Это могут быть шаблоны, иконки, иллюстрации, цветовые схемы, шрифты и т.д. Пользователь сможет просматривать и загружать эти ресурсы.

Мои наборы
В этом разделе пользователь может найти свои приобретенные и сохраненные материалы, такие как иллюстрации, шрифты, иконки и многое другое

Обратная связь и поддержка
Раздел, где пользователь сможет связаться с командой поддержки платформы. Здесь можно отправить сообщение с вопросом или проблемой, запросить помощь или предложить свои идеи и предложения.
Подписка и оплата
Раздел, где пользователь может управлять своей подпиской на платформу. Здесь можно просмотреть информацию о текущей подписке, оплатить или обновить подписку, просмотреть историю платежей и управлять платежными настройками.



ЧТО СДЕЛАЛИ
Первые шаги были сделаны всего через 2 дня после возникновения идеи. Я разработал первую версию платформы с простым, но функциональным дизайном, создав коллекцию из 150 веб-дизайнов. В течение недели я изучил вопрос автоматизации предоставления доступа и успешно интегрировал кассу на ЮMoney Кошелек. Мы стали одними из первых, кто использовал личный кабинет на Tilda для создания собственной платформы, и начали его внедрение в проекты наших клиентов.
Когда платформа была готова к представлению пользователям, мы запустили таргетированную рекламу, которая привлекла первых 50 пользователей на бесплатный тариф, из которых 10 приобрели годовую подписку. Это помогло окупить рекламные затраты, и мы приступили к разработке обновленной версии сервиса с высококачественным дизайном и автоматизированной системой!
На момент релиза сервиса наша команда насчитывала 8 выдающихся специалистов в своей области. Мы основали компанию и подготовили все необходимые документы для запуска. Каждый участник команды является выдающимся специалистом в своей области и вносит свой вклад в проект:
Когда платформа была готова к представлению пользователям, мы запустили таргетированную рекламу, которая привлекла первых 50 пользователей на бесплатный тариф, из которых 10 приобрели годовую подписку. Это помогло окупить рекламные затраты, и мы приступили к разработке обновленной версии сервиса с высококачественным дизайном и автоматизированной системой!
На момент релиза сервиса наша команда насчитывала 8 выдающихся специалистов в своей области. Мы основали компанию и подготовили все необходимые документы для запуска. Каждый участник команды является выдающимся специалистом в своей области и вносит свой вклад в проект:
UX/UI Дизайнер
- Разработал новый фирменный стиль компании;
- Создал дизайн-систему платформы;
- Отрисовал дизайн 50+ страниц интерфейсов;
- Подготовил интерактивные прототипы в Figma;



Файл Figma с дизайн-системой стартапа
Back-end Разработчик
- Разработал базу данных в AirTable для хранения информации о статусе пользователя и остатке дней подписки;
- Создал бизнес-логику и автоматизировал выдачу доступов в сервисе Make;
- Подключил интеграцию для передачи данных из AirTable в личный кабинет пользователя в сервисе Collabza;

База данных AirTable, где хранятся все данные пользователей

База данных AirTable, где хранятся все данные пользователей
Front-end Разработчик
- Разработал 54 страницы личного кабинета по дизайн-проекту;
- Написал 7 000+ строк HTML, CSS и JS кода;

Так наша платформа выглядит внутри Tilda
Product-менеджер
- Провел 20+ интервью с пользователями, дизайнерами разного уровня;
- Составил анализ целевой аудиториии, конкурентов и портрет пользователя;
- Просчитал фин модель и unit-экономику стартапа;
- Руководил всей командой компании;

Файл с итогами интервью пользователей в Miro
Руководитель по маркетингу
- Составил рекламную страгетию на 3х площадках: Instagram, TikTok, Вконтакте;
- Управляет командой SMM-специалистов;
- Отрисовал рекламные макеты;
- Провел рекламную кампанию в Instagram, которая привела нам 300 новых пользователей;

Рекламный макет для таргетированной рекламы
SMM специалисты
- Подготовили контент план и реализовали 40+ постов и 150+ сторис;
- Привели 1000+ новых подписчиков;
- Привлекли более 3 000 лайков и 5 000 сохранений;

КОНТАКТЫ ДЛЯ СВЯЗИ
Хотите узнать, сколько будет стоить решение ваших задач от нашей команды? Свяжитесь со мной напрямую через Телеграм.

Информация о новых интенсивах и еще больше полезных статей в телеграм-канале Академии Нолим